1. CSS는 무엇인가?
- CASCADING STYLE SHEETS
- html을 꾸며주는 언어(디자인을 하는 역할)
2. CSS 문법 규칙
- 어떤 요소를 꾸밀지 선택할 요소가 필요
- 그 요소를 어떻게 꾸밀건지 스타일의 내용
==> ex) h1 { color : red; font-size : 3em; }
- 선택자(selector): h1
- 속성(property): color, font-size // html의 속성과는 완전히 다른것이니 구분하자(html의 속성: attrinbute)
- 값(value): red, 3em
- 선언(declaration): ':' 로 구분
- 선언부(declaration block): {} 의 내용들
_ 규칙(rule set): 위의 예시 전체 ==> h1 { color : red: font-size : 3em: } 을 규칙이라고 한다.
3. 주석(comment tags)
- /* 내용 */ 으로 표현
4. CSS 적용방식
- Inline 방식: 해당요소에 직접 스타일 속성을 이용해서 규칙을 선언하는 방법, 해당요소에 직접입력하기 때문에 선택자는 필요 없고 내용만 스타일 속성의 값으로 넣어줌(자주 사용되는 방법은 아님.)

- Internal 방식: 문서의 <style>방법을 활용하는것. <style>은 <head>내부에 들어가며 <style>안에 스타일 규칙이 들어감.

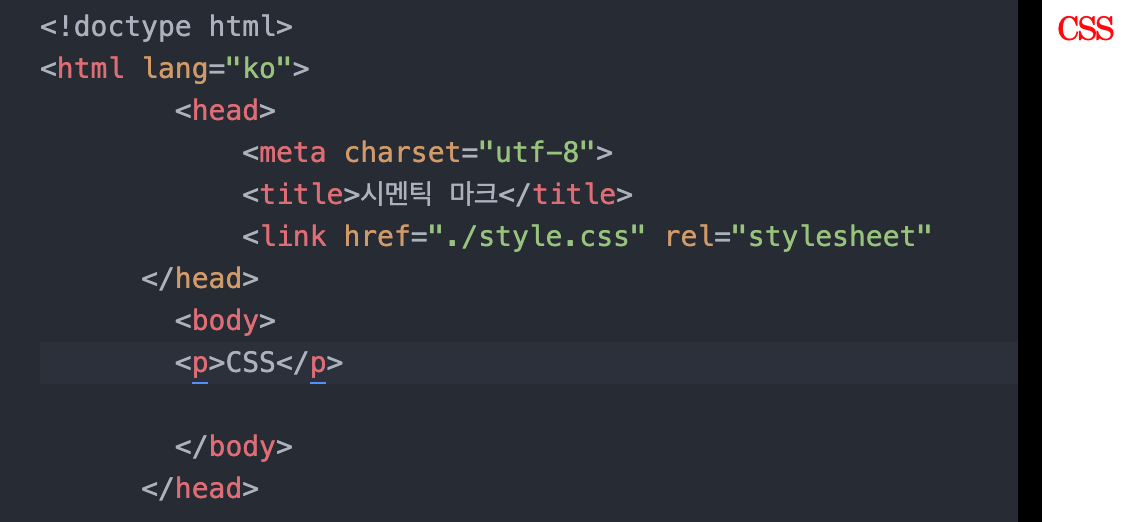
- External 방식: 외부 스타일 시트 파일을 이용한 방법. 스타일 규칙들을 별도의 외부 파일을 만들어 넣는 방식. 외부파일은 확장자가 .css가 된다.


'FE > CSS' 카테고리의 다른 글
| 상속 (20.07.06) (0) | 2020.07.06 |
|---|---|
| 구체성 (20.07.06) (0) | 2020.07.06 |
| 가상 선택자 (20.07.06) (0) | 2020.07.06 |
| 선택자2 (20.07.05) (0) | 2020.07.05 |
| 선택자1 (20.07.05) (0) | 2020.07.05 |