728x90
1. 선택자의 조합
- 요소와 class의 조합
- 다중 class
- id 와 class의 조합

2. 속성선택자
- 단순 속성으로 선택
- 정확한 속성값으로 선택
- 부분 속성값으로 선택

==> 1. p요소/class속성이 있는 것에는 컬러가 silver이 들어갑니다.
2. p요소/class속성/id속성이 있는것에는 text에 밑줄이 들어갑니다

==> 정확한 속성과 값이 있어야 적용이 됩니다.
*부분 속성값으로 선택
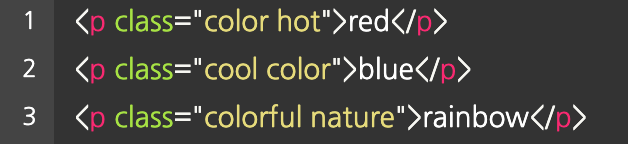
- [class~="bar"] : class 속성의 값이 공백으로 구분한 "bar" 단어가 포함되는 요소 선택
- [class^="bar"] : class 속성의 값이 "bar"로 시작하는 요소 선택
- [class$="bar"] : class 속성의 값이 "bar"로 끝나는 요소 선택
- [class*="bar"] : class 속성의 값이 "bar" 문자가 포함되는 요소 선택( 문자만 포함 되어있으면 사용가능 )



'FE > CSS' 카테고리의 다른 글
| 상속 (20.07.06) (0) | 2020.07.06 |
|---|---|
| 구체성 (20.07.06) (0) | 2020.07.06 |
| 가상 선택자 (20.07.06) (0) | 2020.07.06 |
| 선택자1 (20.07.05) (0) | 2020.07.05 |
| CSS (20.07.05) (0) | 2020.07.05 |